Бесплатный конструктор страниц TailwindCSS с помощью перетаскивания: Tails
Рейтинги редактора:
Пользовательский рейтинг:
[Общий: 0 Средний: 0]
Tails — это бесплатный конструктор страниц TailwindCSS с возможностью перетаскивания, который вы можете использовать. Он позволяет вам создать целый веб-сайт, который можно экспортировать в формат HTML. По сути, он предлагает вам готовые блоки веб-сайта, такие как формы регистрации, таблица цен, заголовок, навигация, страница часто задаваемых вопросов и многие другие. Вы можете объединить эти блоки и создать целый веб-сайт, а затем экспортировать его. Мало того, вы можете редактировать эти блоки с помощью редактора перетаскивания, чтобы изменить текст и другие атрибуты. Вы можете настроить эти блоки, добавляя или удаляя классы Tailwind и сохраняя изменения.
Tailwind в наши дни является своего рода популярным набором пользовательского интерфейса для создания веб-сайтов. И с тех пор конструкторы веб-сайтов в наши дни используются для визуального создания веб-сайтов, так что что может быть лучше, чем Tails, который предлагает поддержку Tailwind? Вы просто выбираете блок, редактируете его, упорядочиваете и затем экспортируете. Это так просто. Однако некоторые блоки платные и это нормально, но и бесплатные тоже хороши и вам предоставляется полная свобода их настройки и использования в своих проектах. Но если вы ведете бизнес, вы можете купить блоки премиум-класса и произвести впечатление на своих клиентов.

Использование бесплатного конструктора страниц TailwindCSS для перетаскивания Tails
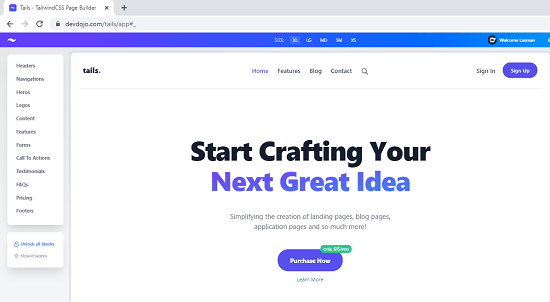
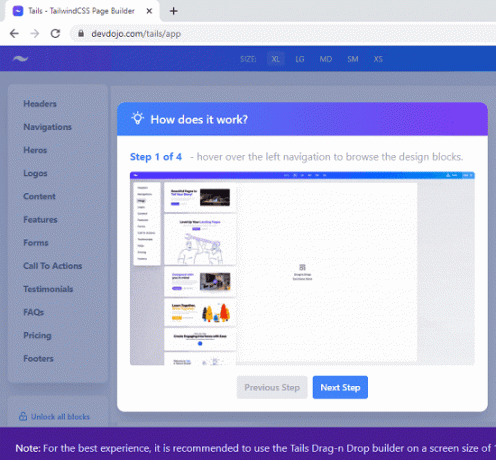
Начать с Решка, все, что вам нужно, это бесплатная учетная запись, и вы можете зарегистрироваться на GitHub. После этого вы просто попадаете в основной пользовательский интерфейс конструктора, а затем следует обзор, который поможет вам начать работу. Вы можете пропустить это, если вы уже использовали некоторые конструкторы веб-сайтов.

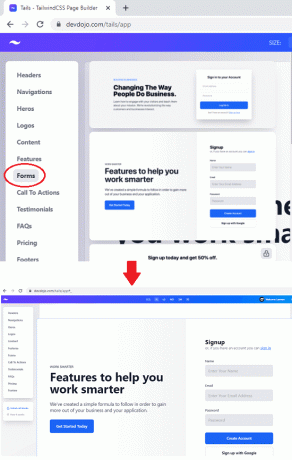
С левой стороны вы можете увидеть все типы блоков веб-сайта, которые он предлагает. Просто наведите указатель мыши на любой из них, и он покажет вам соответствующие доступные дизайны. Вы просто находите бесплатный и затем просто перетаскиваете его в редактор. Таким же образом вы можете перетаскивать и добавлять другие блоки, чтобы создать полноценную веб-страницу.

Теперь пришло время редактировать блоки. Чтобы отредактировать любой блок, добавленный вами в редактор, вам нужно всего лишь щелкнуть значок шестеренки внизу каждого блока, и параметры редактирования станут доступны с правой стороны. Вы можете редактировать любой компонент, добавлять текст и добавлять/удалять новые классы Tailwind, чтобы управлять внешним видом компонентов.

Наконец, когда вы закончите со всем, вы просто просматриваете веб-страницу, а затем экспортируете ее. В правом верхнем углу есть кнопка загрузки, которую вы можете использовать для получения HTML-кода страницы. Вы можете загрузить отдельный HTML-файл или скопировать код в буфер обмена.

Таким образом, вы можете использовать этот простой и мощный конструктор страниц TailwindCSS с помощью перетаскивания. Просто выберите, расположите и отредактируйте блоки веб-сайта, а затем экспортируйте код. С его помощью вы сможете создать свой одностраничный сайт всего за несколько минут. Далее вы просто загружаете код на веб-сервер, и ваш сайт будет доступен в сети. Это также отличный инструмент для разработчиков и дизайнеров пользовательского интерфейса.
Заключительные мысли:
Если вы дизайнер пользовательского интерфейса и быстро публикуете сайты, TailwindCSS — отличный вариант. А Tails предлагает вам конструктор перетаскивания для создания полных или частичных страниц с помощью TailwindCSS за несколько минут. Просто выберите блоки, которые вы хотите использовать на своих веб-сайтах, а затем настройте их. Хорошо, что он также дает вам HTML-код без водяных знаков или чего-то подобного. Однако некоторые другие интересные блоки веб-сайтов являются платными, поэтому, если они вам нужны, вы можете рассмотреть возможность обновления.



